Before I started writing and working on UX full-time, I took a minor break from working a regular 9-5 job and went back to school to do my Masters. After a couple of weeks, I realized that I needed some extra money in my account so I could keep putting fuel in my car and keep it maintained. I also needed money for the little things like mobile data, food and emergencies.
But the job market in Ghana can be a bit tough sometimes. If you don’t have the right connections, just having a good resume is not good enough to get a job. So I had to look for an alternative which could easily make quick money without it being too complicated.
After some careful observations with some trends I was seeing online, I decided that freelance web designing was the answer. In this modern-day and age, everybody needs a website and people and businesses always seemed to be in demand for someone to come in and set up a website for them.
Freelancing is catching a little in our part of the world in Ghana. Most people would rather have structure and work a 9-5 job.
I had never freelanced before. I had done some minor web design projects for myself in my spare time. So to stand out when trying to get projects, I had equip myself with some certain tools to make me standout. Here’s a couple of the tools that I use/used when getting freelance work as a web designer:
Design Tools
Codeacademy

Before I could have enough confidence to tell people that I was proficient in web design, I had to (re) familiarize myself with coding.
Codeacademy was the best resource I could find to get my hands dirty with coding. I quickly picked up HTML and CSS again and learnt a bit of Python but I mostly worked with the design coding.
There are tons on lessons for other coding languages as well. I think everyone should learn to code or at least get a grasp on it.
Adobe Illustrator

When working with web design, you’re sometimes going to working with a lot of images and sometimes icon designing is involved. The best tool I use for that is Adobe Illustrator. I use Illustrator for mostly creating custom icons or logos depending on what a client wants. I can’t say I’m an expert in logo designing (yet) but I am good with creating simple icons. (Sidenote: I design the Tech Nova logo using Illustrator)
Adobe Photoshop

Use of Photoshop in web designing is also a plus. I use Photoshop mainly for image manipulation. If I’m adding a photo to a website, I try to make sure it looks good on the client’s website. If I used stock images, I sometimes edit it and add little lighting effects and adjust the contrast a bit.
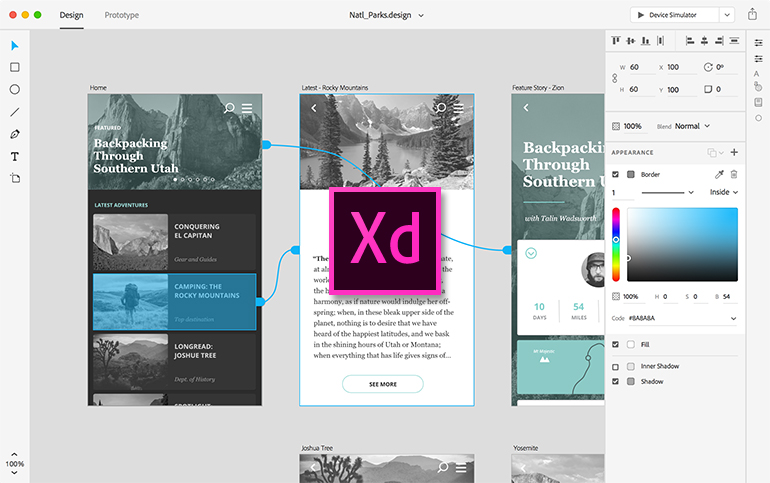
Adobe XD/Sketch


Did I tell you guys I’m a User Experience designer? Well, I am! What I mostly focus on is user interface designing and mockups as well as interactive prototyping. That basically means, I design mobile app and website interfaces and then test how the user will interact with it before it’s finally shipped to a developer for final coding. The best tools I use for this work is Sketch and Adobe XD.
I like to use XD for quick mockups but I use Sketch for more detailed work.
Money and Communication
I wasn’t the best with invoices or managing how much money I would make from freelance gigs when I first started. But I had to make sure I wasn’t getting underpaid for doing work and to also do proper things like invoices instead of going off verbal agreements. So I used a couple of the tools below for managing my finances. As a plus, I also outlined some tools I used for effective communication with clients.
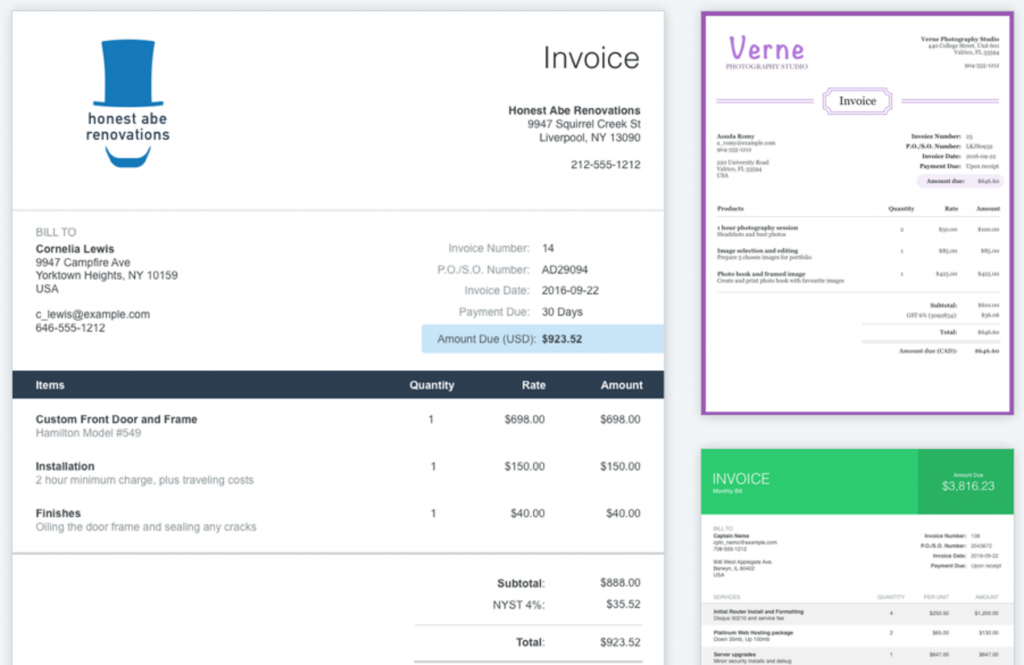
Wave Invoice


Sometimes I don’t want to use a boring invoice. I’m a designer! Sometimes, I use Adobe Illustrator for custom designing invoices if the project is a quick one off. But for more effective managing of finances, I use Wave Invoicing to send to invoices to clients.
Wave is free to sign up and see. If you’re interested, you can give it a try.
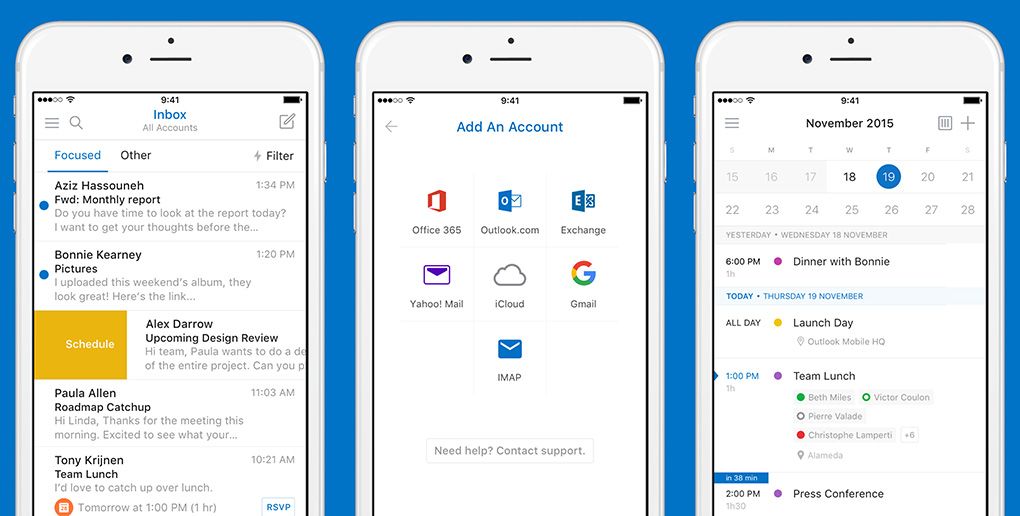
Email (Spark for Mac/Outlook for Mobile)

I am an email fiend. Whenever I get an email alert, I try check it off immediately and go back to what I was doing. I’m always looking for the best email client for my laptop and my phone and I’ve settled on two options. I’ve gone through several email clients on my Macbook and I think I’ve settled on the best one. For email, I use Spark for Mac. It’s the cleanest and simplest app I’ve used for email communication. It has a nice layout for my various email accounts and I get an email notification in my notifications sidebar when I get an email from a contact.

Setting an email accounts is pretty easy as well. You normally don’t need to worry too much about backend settings. You just type in your username and password and you’re all set.

For mobile, I use Outlook for Android. Outlook for Android is hands down the best app I’ve used on a phone. It organises your important email in a “Focused” tab for emails that you are critical for you and organises your other email which may normally be newsletters or less important emails in the “Others” tab.
Management and Organisation
Todoist

I used to use Wunderlist for all my to-do. But now that Microsoft is shutting it down, I’m now using Todoist. I can mark up what I’m doing for the day, set reminders and also categorise my task list into different segments. One of the coolest things about Todoist is that it has a mobile app which can sync with your laptop. So I can write my task list for what projects I’m working on and set reminders and deadlines for each of them.
Google Calendar

I used Google Calendar for managing meetings and events. I can also sync my Todoist app to Google Calendar and see when my tasks and deadlines are due for whatever project I’m working on. I also get calendar reminders on my phone from the Google Calendar app.
Password Manager
I use a lot of apps and online services when working online. Most of these products and services need you to sign up with a username and password. Sometimes, remembering all these sign in credentials can be hectic and so I use a password manager.

I currently use LastPass. How it works is that you sign in with master password for your LastPass account and then you can start adding all your websites and services. I use a LastPass extension for my browser and so when I’m logging into a service, the extension automatically fills in my username and password after I’ve signed once using my LastPass master password.
This saves me time and I don’t have to re-enter all my username and passwords for all my online accounts. But you need to make sure you always sign out of LastPass so you don’t accident let someone use your laptop and have access to all your accounts.
Google Drive/Dropbox/Microsoft OneDrive Cloud Options

The most important thing about working in freelance, especially web design is saving your work to the cloud. I don’t always work in one place and sometimes I need to send someone on update on a document I’m working.
Sometimes I’m not always on my laptop and need to get access to some documents on my phone. One time, I lost internet connectivity at home and needed to email a client an invoice. Luckily, I always save all my work to my Google Drive which always syncs after I’ve worked on a document or file. So all I did was access the document on Google Drive on my phone and sent it to the client.
You have the option of using various cloud platforms such as OneDrive, Dropbox, Box and Google Drive which all have the ability to allow simultaneous syncing of your work while you’re working in it.
It’s a good option to have and I highly recommend it if you’re a mobile worker.
Last Thoughts
Even though I use the above listed tools for freelancing, I also use them for my UX job as well. Frankly, they make life easier and I’m able to work faster and automate more things in my work flow.
Hope you find this piece helpful. If you have any other suggestions or apps that you use, you can share in the comment section.
Thanks for reading.